Vamos a ver, paso a paso, cómo crear un reproductor de mp3s, similar a éste con el programa Flash.
01.- Creamos en nuestro servidor una carpeta para colocar los archivos. Con el nombre que queramos. En mi caso, la he llamado lista_mp3_flash.
02.- Creamos dentro de esa carpeta, una subcarpeta con el nombre mp3.
03.- Alojamos dentro de esa subcarpeta todos los archivos mp3 que queramos que se oigan en nuestro reproductor. En mi caso, he colocado cinco romances.
04.- Abrimos nuestro Flash Professional, en mi caso Adobe Flash Professional CS4 y creamos un nuevo documento compatible con AS2 (Action Script 2).
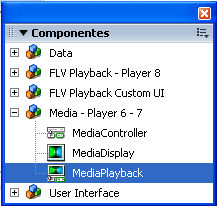
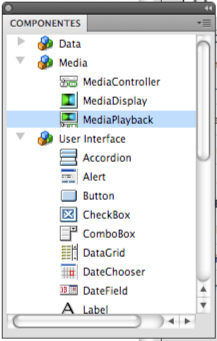
05.- Arrastramos al escenario un componente MediaPlayback y le ponemos como nombre de la instancia reproductor.

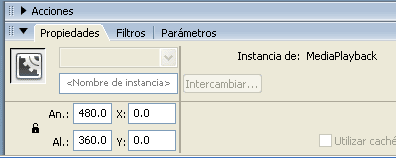
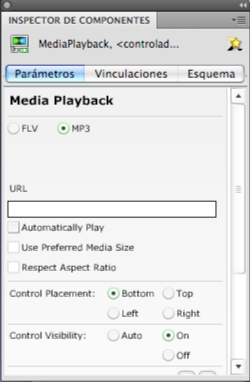
Y, teniendo seleccionado el componente, configuramos sus parámetros (Ventana > Inspector de componentes) según la imagen:

06.- Arrastramos un componente de tipo lista ( User Interface > List). Lo colocamos encima del reproductor y le ponemos como nombre de instancia temas_list.
07.- Arrastramos dos componentes de tipo etiqueta (User Interface > Label) y les ponemos como nombre de instancia total_lb (pondrá dinámicamente el número de temas musicales) y titulo_lb (pondrá dinámicamente el nombre del tema, el autor...). Los colocamos en el sitio que deseemos.
08.- En el fotograma primero de la línea de tiempo, escribimos este código:
stop();
System.useCodepage = true;
XML.prototype.ignoreWhite = true;
_global.style.setStyle("fontSize",10);
temas_list.vScrollPolicy = "off";
var array_temp:Array = new Array();
var lista_xml:XML = new XML();
lista_xml.onLoad = cargarLista;
function cargarLista():Void {
array_temp = this.firstChild.childNodes;
if (!isNaN(array_temp.length)) {
total_lb.text = array_temp.length+" temas";
for (var k:Number = 0; array_temp[k]; k++) {
temas_list.addItem(array_temp[k].attributes.tema);
}
cargarMP3(0);
}
}
function cargarMP3(indice:Number):Void {
_root.tema_actual = indice;
titulo_lb.text = array_temp[indice].attributes.title;
reproductor.setMedia("mp3/"+array_temp[indice].attributes.tema,"MP3");
reproductor.play(0);
}
var listenerObject:Object = new Object();
listenerObject.complete = function(eventObj:Object) {
_root.tema_actual++;
if (_root.tema_actual>=array_temp.length) {
_root.tema_actual = 0;
}
cargarMP3(_root.tema_actual);
};
reproductor.addEventListener("complete",listenerObject);
lista_xml.load("lista.xml");
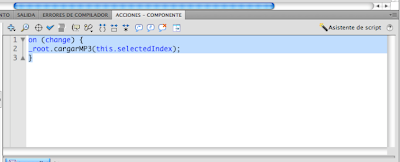
09.- Seleccionamos el componente lista (el temas_list) y le colocamos este código:
on (change) {
_root.cargarMP3(this.selectedIndex);
}

10.- Hacemos los ajustes de tamaño correspondientes entre el escenario y el componente.
Yo también he creado un botón para impedir la reproducción automática. La forma de hacer esto ya se ha explicado en este blog...
Guardamos y exportamos como película swf. Le ponemos como nombre, por ejemplo, reproductor.swf.
11.- Por otro lado, tenemos que crear un documento xml con la lista de reproducción y los parámetros de tema y title que queremos que se muestren.
12.- Subimos a nuestra carpeta del servidor, a la lista_mp3_flash, el reproductor.swf y la lista.xml.
13.- Publicamos en nuestro blog por medio de un iframe.
Averiguamos primero la URL del archivo reproductor.swf e insertamos el iframe:
<iframe src="http://_loquesea_reproductor.swf" width="300" height="250" frameborder="0"></iframe>
Averiguamos primero la URL del archivo reproductor.swf e insertamos el iframe:
<iframe src="http://_loquesea_reproductor.swf" width="300" height="250" frameborder="0"></iframe>
Este artículo se lo debo a tutoriales-flash.com donde podrás encontrar muchos otros tutoriales.